Originally Published January 26th, 2019, Updated on July 3rd,2019
Out of all the front end development frameworks in the market, the two that have found a place in the list of Top 15 JS Frameworks for 2019 are React and Angular. And this article is concentrated on them both.
In the next 12 minutes, you will be reading about what separates Angular and React from each other, the situations where a react native app development company get brownie points and where brands focus their energy on Angular app development.
The reason why we are concentrating this article on the comparison of Angular and React is partially because they come from a lineage of two solid competitors – Google and Facebook and partially because we had already covered React vs Flutter – the newest addition in the framework family, so it was time to compare React with a brand that has established itself in the industry at the back of its unmatched performance.
Before we move even a step ahead, let us glance through the basics of React and Angular:-
React and Angular: A Brief Overview

ReactJS is an open-source JavaScript library introduced by Facebook to build dynamic user interfaces. It is based on JavaScript and JSX (a PHP extension) and is considered widely for developing reusable HTML elements for front-end development.
Whereas, Angular is an open-source front-end development framework powered by Google. It is a part of MEAN stack and is compatible with a large number of code editors and is considered for creating dynamic websites and web apps.
Its most recent stable version is Angular 7, while Google still supports the first version, i.e., AngularJS.
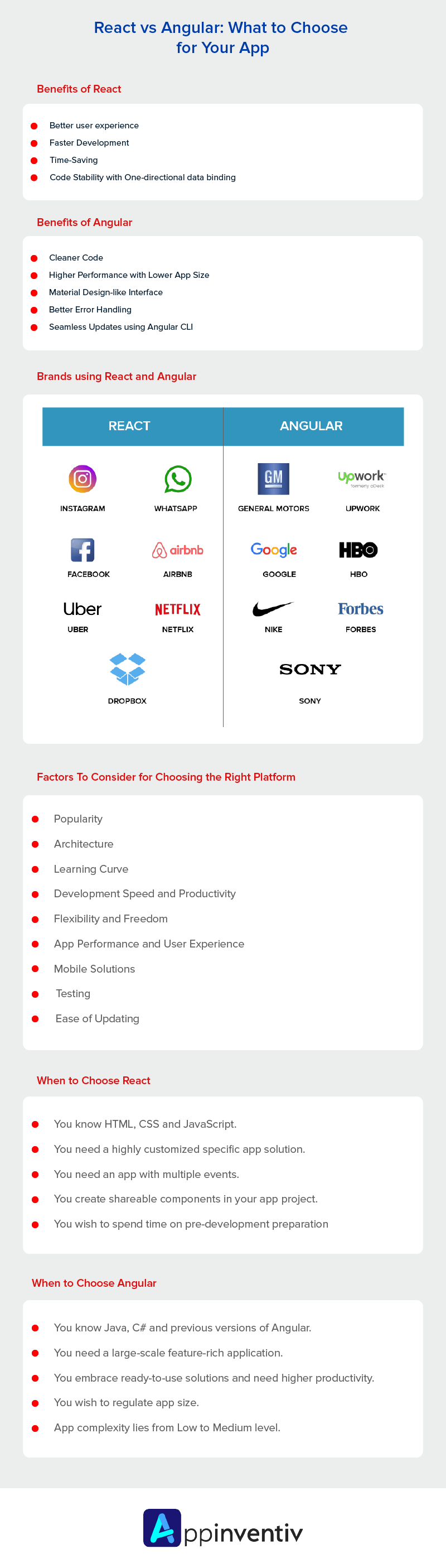
The two front-end development frameworks are used by various reputed brands, including:-

And the reason behind is the benefits they propose to the mobile app development companies which are stated below:-
Benefits of React JavaScript Library
Unlike other JavaScript frameworks, React uses the Virtual DOM – the abstract form of Real DOM. This makes it easier for the React app developers to update changes performed by the users in the application without affecting the other parts of the interface.
This results in building a highly dynamic UI with the exquisite user experience.
In the case of React, the app development companies can reuse the code components at distinct levels at any point of time. Besides, the components are isolated to each other and changes in one does not affect the other, which makes it easier to manage the updates.
This makes the React app development easier, time-saving, and efficient for developers.
React allows the developers to reuse the existing code and apply hot reloading into the process. This approach not only improves the app performance but also accelerates the development speed.
React extensively uses Redux which cut down the hassle of storing and managing component states in large-sized and complex applications with enormous dynamic elements.
It helps the developers to add application state in a single object and empower every component of the app to access the application state without involving child components or using callback. This makes it easier to test the application and log data changes, along with the use of hot reloading and other such tools.
-
Code Stability with One-directional data binding
ReactJS let the developers work directly with the components and employ downward data binding to ensure that the parent entities do not get affected by the changes of child entities. This approach makes the code stable and supports the idea of development in the future.
Benefits of Angular Front-End Development Framework
Angular uses TypeScript programming language, which is a superset of JavaScript. It compiles JavaScript, but also ease the process of finding and eliminating the common issues while typing the code.
This approach helps the developers in writing cleaner and error-free codes and ensure high code quality, something that is really helpful when investing in Enterprise app development.
Angular has a hierarchical dependency injection, much better than that of AngularJS, in which classes are not dependent on each other. They rather turn towards the external sources, which delivers higher performance to the Angular mobile applications.
-
Material Design-like Interface
Angular offers pre-built material design components across navigation elements, form controls, pop ups, layouts, and data tables. This helps the mobile app developers to overcome the Google Material Design’s impact on Mobile app design and design a digital product that users need in the long run.
The latest version of Angular, i.e. Angular 7 also offers features like an upgraded error handling process for @Output in the scenarios where a property is not initialized.
-
Seamless Updates using Angular CLI
Angular CLI (Command Line Interface) is easy to install and use, newcomer-friendly, offers innovative testing tools and simpler commands and is supported by various engineers and platforms, which make it possible to update even those components having a third-party dependency.
With this, we have gone through a recap of what is React and Angular and their benefits. So, let us dive into the main part of the article, i.e., React vs Angular comparison.
{Read more about the benefits of using Angular for businesses}
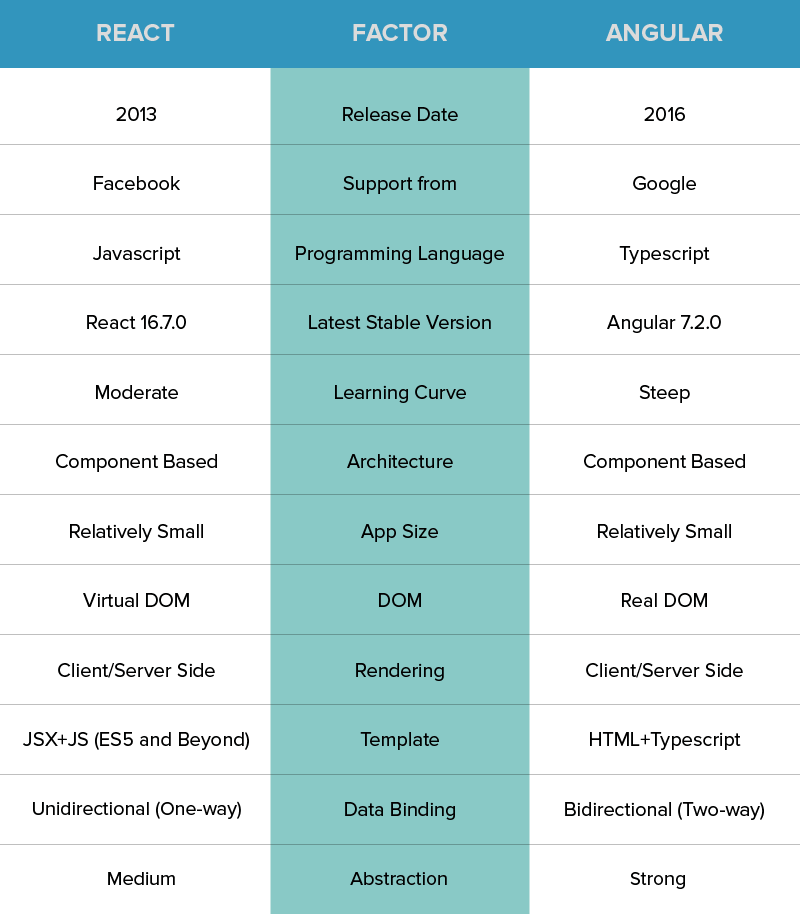
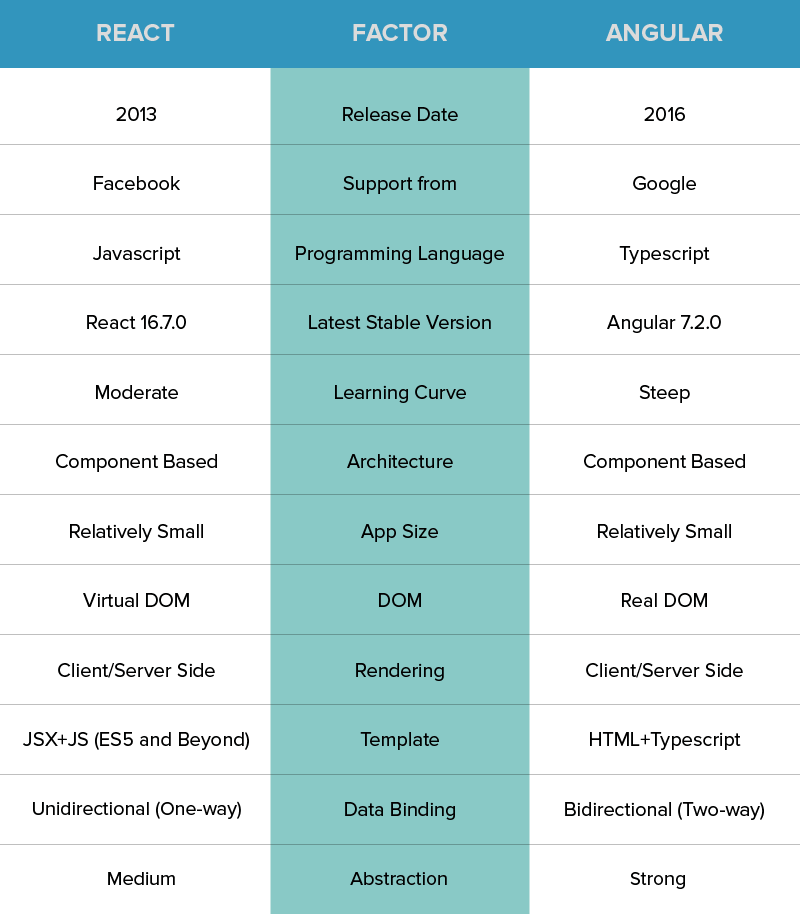
React vs Angular: A Comparison Between the Two Front-End Development Options

1. Popularity
As per Google Trends, React has more searches than Angular. While, people shows more interest in Angular due to availability of ample of ready-made solutions. Besides, both the technologies are developing which means both are popular in the market.
2. Architecture
Both Angular and React have component-based architecture, which means they have cohesive, reusable and modular components. But, the difference comes at the point of tech stack.
React uses JavaScript while Angular goes with Typescript for web development which is more compact and error-free.
3. Learning Curve
Angular has a steep learning curve when compared to React. The Google Angular IO framework offers multiple ways to solve a particular problem, has a complex component management system, as well as demand familiarity with different concepts and languages like templates, pipes, dependency injection, RxJS, TypeScript, etc.
Besides, the framework is developing constantly – making it necessary for the developers to look into what’s new in the Angular ecosystem and upgrade their skills accordingly.
Whereas, the same is not true for React JS framework. Reactjs allows you to easily learn and make an app in React ecosystem if you are good with JavaScript.
ReactJS provides multiple useful resources for newcomers to understand the framework and look forward to developing an application, even after frequent updates are rolled out.
4. Development Speed and Productivity
Angular offers enhanced development experience – thanks to its CLI that empowers creating a workspace and design functioning applications swiftly and producing components and services with one-line commands, built-in process to solve comprehensive problems and clean coding feature of TypeScript.
But, when it comes to React, the development speed and productivity gets affected due to the involvement of third-parties libraries. The React js app developers have to determine the right architecture along with the tools.
Besides, the toolkit for React mobile apps varies from project to project, implying more time and efforts is invested if the project is handed over to new developers for an app update.
This indicates that Angular outshines React in terms of development speed and productivity.
5. Flexibility and Freedom
Another factor that contributes to React vs Angular choice is flexibility. React framework provides you with the freedom to choose the tools, libraries, and architecture for developing an app.
It let you build a highly-customized app using only the features and tech stack you require, provided you have hired a skilled ReactJS development team.
Angular, on the other side, offers a limited amount of freedom and flexibility. For example, the latest version of Angular IO, i.e, Angular 7 lets you only use Angular components inside other frameworks and embed codes in an HTML-based application.
This indicates that React offers better flexibility and freedom in comparison to Angular.
6. DOM (Document Object Model)
Angular uses real DOM where the whole tree data structure is updated even if a single section of it is changed or altered. Whereas, Virtual DOM is employed in Reactjs app development, which enables the app development companies to track and update the changes without affecting the other parts of the tree.
Since Virtual DOM is considered faster than real DOM, React wins over Angular in this context.
7. Data Binding
Another factor that influences the decision to choose the right framework among React and Angular is Data Binding.
React uses one-way data binding in which the UI elements can be changed only after changing the model state. The developers cannot alter the UI elements without updating the corresponding model state.
Whereas, in the case of an Angular mobile app, the two-way binding approach is considered. This approach, as have already seen in the article titled Vue.js vs Angular, ensures that model state changes automatically when any change in UI element is made, and vice-versa.
While Angular’s approach seems easier and effective, React’s way offers a better and streamlined data overview in the case of larger app project. Thus, React wins over Angular.
8. App Performance and User Experience
As we have seen in the Vue.js vs React.js article, React uses Virtual DOM and Fiber for building applications that make it lead to AngularJS. But, the newer versions, like Angular 7 has come up with features and elements like ShadowAPI that has made the competition between the two frameworks even more intense, with none falling down in terms of app size or performance.
9. Mobile Solutions
Angular offers Ionic framework for mobile app development, which comes with a Cordova container and an engaging UI component library. So, the developed application, when viewed on any device, appears like a web inside a native web app container.
However, this is not in the case of React javascript library. It offers a truly native UI experience that enables you to make your own components and bind them to native code written in Java, Kotlin, Objective-C, and Kotlin.
So, React wins this battle here.
10. Testing
The Angular IO testing and debugging for a complete project is possible with a single tools like Jasmine, Protractor and Karma. But, this is not possible in the case of React js app development. A set of tools are required for performing different sets of testing.
For example, you will require Jest for JavaScript code testing, Enzyme and Unexpected-React for component testing, Skin-deep for Render testing utils, React-unit for unit testing, and so on. This increases the efforts and time required in the testing process.
So, the winner of this Angular vs React war is Angular.
11. Ease of Update
Angular has an improved CLI that contains commands like a ng_update which makes it possible to easily upgrade the app to the latest Angular version. This makes Angular app development less painful, provided most of the updating process is automated.
Similarly, React also offers the facility to make seamless transitions between two versions. But, the front-end development library relies heavily on the external libraries which make it possible to update and migrate the third-party components. Besides, the developers have to check all the time if the used third-party libraries are compatible with the recent versions of the JavaScript framework or not, which increases the efforts of the developers.
This implies that though both the frameworks are working towards making transitions from version to version seamless, React lags behind Angular.
12. Documentation
The documentation in the Angular framework is slower due to the ongoing development process. Besides, most of the documentation and tutorials are till AngularJS, which are outdated and useless for the developers now.
But this is not the case with Reactjs development. The React framework is also undergoing regular updates, but the insights from the earlier versions is still valuable.
13. Community Support
React has a wider community support than Angular on GitHub and GitLab. But, when it comes to 2018 StackOverflow Developer Survey, the number of developers working with Angular are somewhat higher than those working with React.
So, both the front-end development frameworks have somewhat the same community support.
The aforementioned factors will help you to screen out the right front-end development framework for you. But, to ease the process, here are some of the conditions depicting when you can go with React and when to choose Angular.
When to Use React for Developing an App?
React is the right fit for your app project when:-
- Your team has expertise in HTML, CSS and JavaScript.
- You need a highly customized specific app solution.
- A myriad of components with different and often variable states – active/inactive navigation items, dynamic inputs, user login and access permissions, buttons enabled/disabled, etc. is involved in the development process.
- Components are expected to be shared across multiple applications as the app project expands.
- You wish to spend time on pre-development preparation.

When to Consider Angular for App Development?
Going with the Angular framework in a good choice when:-
- Your team has experience with Java, C# and previous versions of Angular.
- App complexity lies from Low to Medium level.
- You embrace ready-to-use solutions and need higher productivity.
- You wish to embrace Bundle Budgets in CLI option, which informs the developers when the app bundle size exceeds by the pre-decided value. In other words, selecting Angular is the right decision when you want to regulate app size.
- You need a large-scale feature-rich application.
Though this will give you an idea of what to pick per the present scenario, it is always profitable to look into the future scope of the two to enjoy long-term support – which is covered as follows:-
What does the Future Hold for React and Angular?
The one-line answer is that none of the two frameworks will go out of the picture by the next year or even by 2025. React has come up with major changes empowering the React developers to easily provide feedback on new features, JavaScript syntax improvements, and experimental APIs.
While Angular, on the other hand, has already been witnessing a growth in the usage rate – which will increase significantly when Angular 8 comes out of beta version.
So while both of these frameworks are on a growth tangent, there’s one framework that is preparing to replace them in the mobile app development world – Vue.js. The Vue.js framework is giving stiff competition to these two popular frameworks – a bit of which is covered in our blog, Vue.js vs React.js.
Rest, the answer to which is the best framework for your app project boils down to your app requirements, complexity and the experience of the hired app development company.

FREQUENTLY ASKED QUESTIONS
1. What is the difference between angular and react?
There are various differences between Angular and React. For example, React works with one-way data binding whereas Angular operates using two-way data binding. Likewise, Angular uses real DOM while React relies upon virtual DOM.
2. Is angular faster than react?
No, React is faster than angular since it relies upon Virtual DOM.
3. Is react the best framework?
The answer to this question depends fully upon what your app needs are. That implies, React is the best framework to use when you want to design a highly customized app using variable states – dynamic inputs, active/inactive navigation items, buttons enabled/disabled, user login and access permissions, etc.
4. What is more popular react or angular?
It is tough to say. While React has more searches, Angular is highly considered by developers due to the availability of ready-made solutions – implying both are popular in the market.
5. Which is easy to learn angular or react?
React is far easier to learn.
6. Why Is React More Popular Than Angular?
React has a diverse and vibrant environment that provides developers with the flexibility to create your applications. This makes it more popular than Angular.
IT Managed & Outsourcing
Didn't find what you're looking for? Let us know your needs, and we'll tailor a solution just for you.